How to: Post images
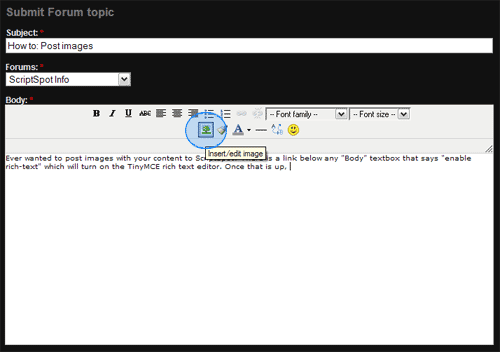
Ever wanted to post images with your content to ScriptSpot? There is a link below any "Body" textbox that says "enable rich-text" which will turn on the TinyMCE rich text editor. Once that is up, click the "insert image" button to bring up a upload tool / file manager.

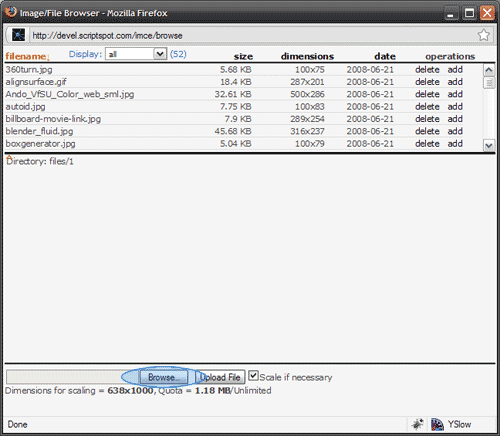
Once you click that a pretty normal box will pop up asking you for an image URL. What if you don't have one and you want to upload an image? No problem. Click the "Browse" icon on the upper right which will take you to a window that lets you upload files and manage files that are uploaded to your account.


If you want to upload a file, you'll want to click the "Browse" button and find the file you want to upload then simply click the "Upload File" button. Once the file is uploaded, it will be resized if it exceeds the maximum allowable image size. Now just scroll through the list of files at the top and click the "Add" link when you have found the file you want to insert into your post. That will close that box and bring you back to the previous insert image box but it'll be already filled out so just click "Insert" and your image is inserted into your post.

